
Étudiant en DWM et en panne d'idée?
Rescuse vous accompagne dans la création de vos projets du début à la fin. Trouvez ci-dessous des conseils ingénieux pour mener à bien vos réalisations.
Voici trois grands conseils que nous allons aborder :
-

Avant-projet
-

Design
-

Développement

Avant-projet
Précisez les attentes
On ne se lance pas dans un projet de webdesign à l’aveuglette.
Une formule aussi imprécise que : « je veux quelque chose avec du bleu, qui fasse dynamique, et livré rapidement » risque fort de décevoir vos attentes.
Il faut commencer par définir le type de site internet (site vitrine, e-commerce, blog, etc.), les objectifs du projet, quelles sont les personnes que l’on veut cibler (jeunes, vieux, étudiant en ingénierie, famille,etc.) et le planning de livraison.
Construisez un plan du site
Pour créer un site web cohérent, il est indispensable de hiérarchiser les éléments de vos pages pour une lisibilité et une expérience utilisateur optimale. Votre wireframe doit contenir les éléments suivants;
- Le header (ou l’en-tête)
- Le menu (nav)
- Les informations de contact
- Des boutons de partage sociaux
- Un footer (ou bas de page)
- Des éléments visuels (minimum le logo)

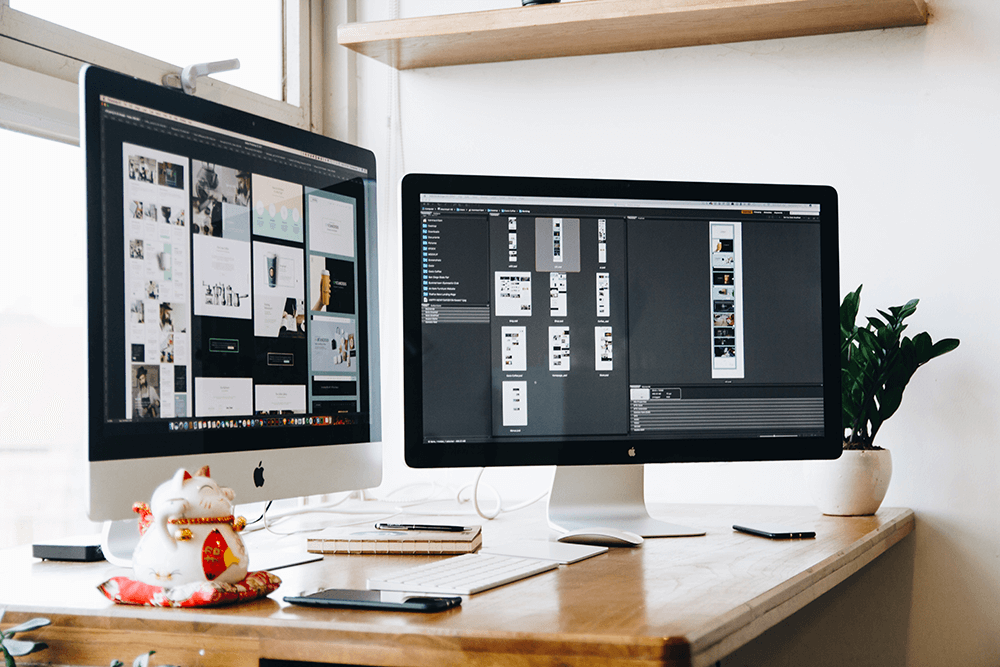
Design
Consacrez du temps aux recherches
Vous devez impérativement regrouper toutes vos sources d’inspiration et créer un moodboard qui vous aidera à mettre en place un design inspirant. Un petit conseil, lisez ce qui vous plaît (et vous déplaît) sur d’autres sites que vous avez déjà consultés.
Voici quelques sites web importants vers lesquels vous devriez vous rediriger pour vos inspirations :
- Behance
- Dribble
Mettez de la couleur
- Des polices de caractère lisibles et qui s’accordent bien entre elles (minor, major-third).
- La palette de couleurs qui sera utilisée sur chaque page (en restant dans la limite de deux à trois teintes dominantes, pas plus).
- La présentation du menu et du type de navigation, qui doit rester intuitif pour ne pas perdre les utilisateurs.
- Des animations ou vidéos pour dynamiser le contenu (attention à ne pas en abuser pour éviter une expérience utilisateur dégradée).

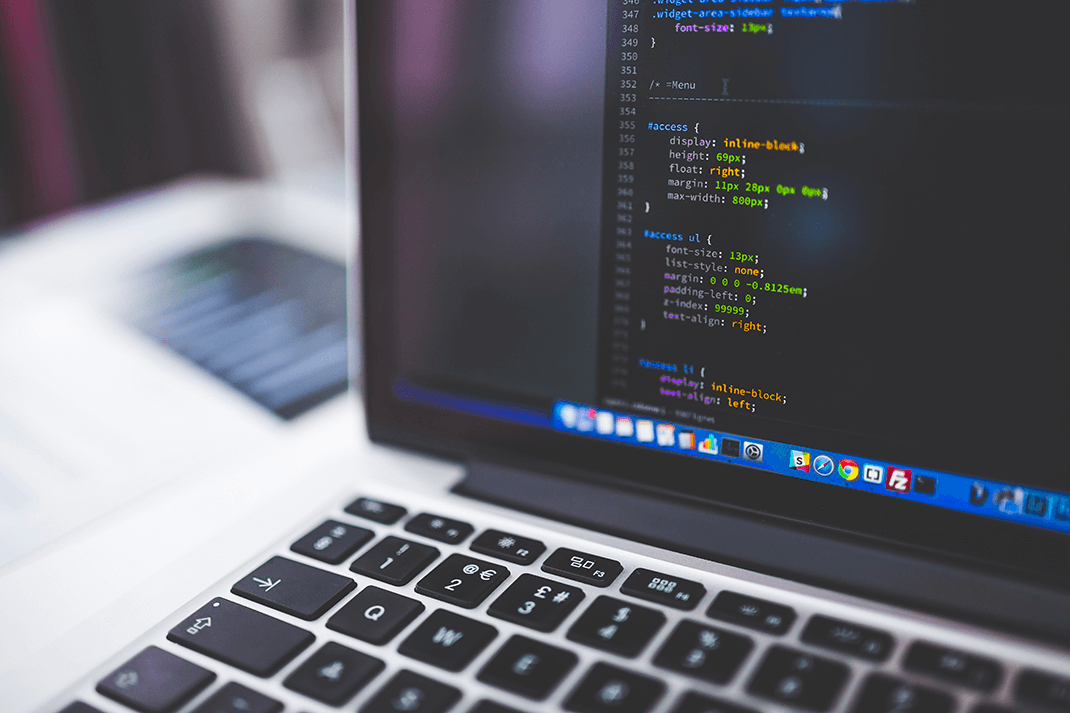
Développement
Commentez, organisez
Utilisez les commentaires pour présenter la réflexion qui a mené au code. Evitez le fameux « je code, je ferai les commentaires après ». Inversez cet ordre. Commencez par commenter. Au lieu de réfléchir dans votre tête, posez la réflexion par écrit, par les commentaires, puis codez tout autour de ceux-ci.
Méthode BEM: Blocks - Elements - Modifiers. C’est une méthode d’organisation de classes CSS qui va permettre de découper et d’organiser tous les composants d'une page web et ainsi avoir un code plus compréhensible.
Optimisez vos pages web
Utilisez le plus souvent possible les svg dans vos projets, pour les logos, les icônes, les pictos,... Les svg ont la capacité d’être agrandi à l’infini sans perdre de qualité. Ils sont aussi très légers au niveau de leur poids.
Vous devez impérativement optimiser vos images, essayez de ne pas dépasser les 400ko pour les plus grosses dimensions. Vous pouvez vous rendre sur le site Tiny Jpeg ou Optimazilla pour optimiser vos images.




